
Python学習【365日チャレンジ!】308日目のマスターU(@Udemy11)です。
昨日は、女芸人No.1決定戦をやっていましたが、審査員の方と感性が全く違うみたいで、おもしろいと思えない芸人さんが残ったりするんですよね。
うめだ花月に吉本の新喜劇を見に行ったときには、テレビで見るより生で見るほうがおもしろいと思えたんですが、コントや漫才もテレビで見るより生で見るほうがおもしろいんでしょうね。
また吉本新喜劇を見に行きたいのですが、この状況ではなかなか行くことができないので、テレビで我慢するしかありませんね。
それでは今日も、Python学習を始めましょう。
昨日の復習
昨日は、Google Colaboratoryでturtleを使って複雑な図形を描写しました。
Google Colaboratoryはturtleに対応していないのですが、turtleを使えるようにするColabTurtleをpipインストールして使いました。
ツリー状のイラストを描写する方法や家紋のような模様を描く方法を試してみましたが、少し数値を変更するだけで全く違った模様になるので、ぜひいろいろな模様をColabTurtleを使って書いてみてください。
詳細については昨日の記事をごらんください。
今日は、GUIツールキットのtkinterを学習します。
tkinter
グラフィカルを表現するのに、Tcl/Tkというスクリプティング環境が有名なんですが、tkinterは、TkGUIツールキットに対する標準のPythonインタフェースパッケージです。
Tcl/Tkとは
Tcl/Tk(ティクル・ティーケー)は、スクリプト言語 Tcl と、その GUIツールキット Tk を指す。非常に強力な GUI ツールキットと、シンプルな文法をもつ言語により、GUI ツールを素早く作り上げるのに適した強力なスクリプティング環境である。
引用元: ウィキベディア
Pythonの公式ドキュメントからコードを持ってきてtkinterを使ったかんたんなグラフィカルツールを動かしてみます。
サンプルコード
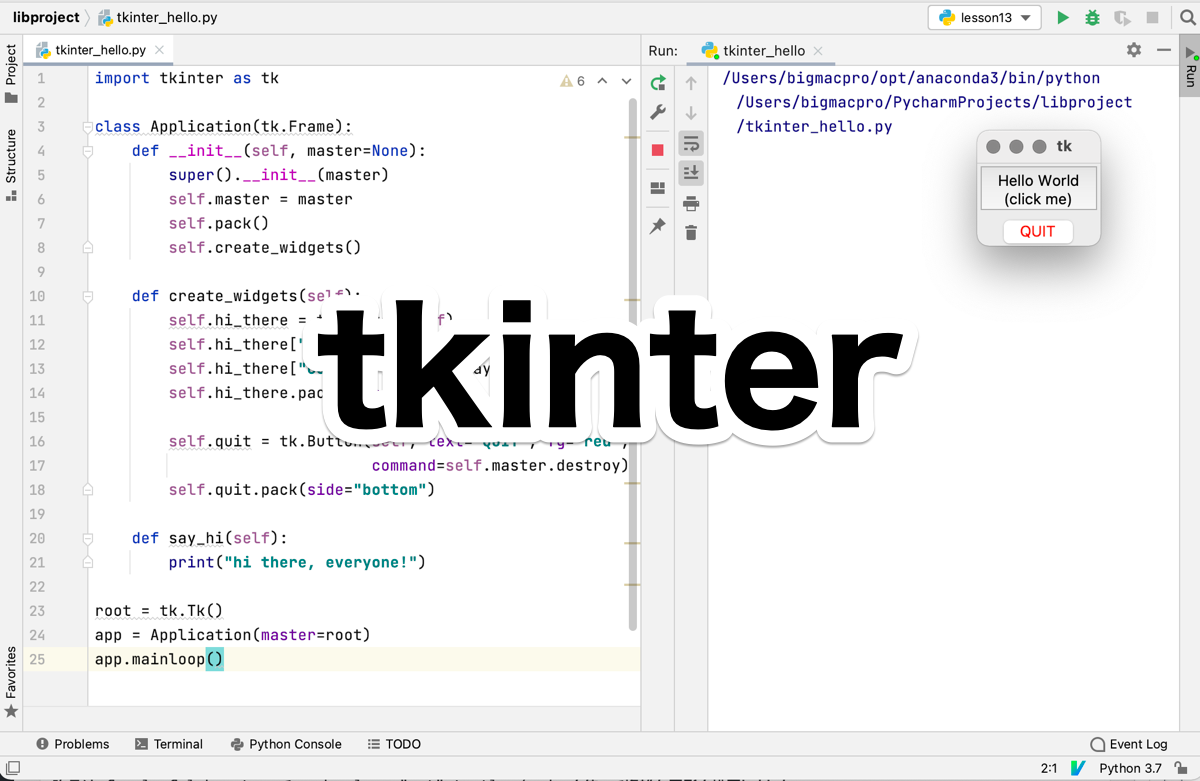
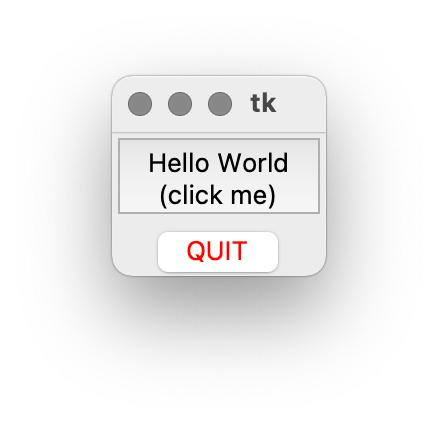
【簡単な Hello World プログラム】というサンプルコードを使って、かんたんなグラフィカルアプリを動かしてみます。
import tkinter as tk
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.create_widgets()
def create_widgets(self):
self.hi_there = tk.Button(self)
self.hi_there["text"] = "Hello World\n(click me)"
self.hi_there["command"] = self.say_hi
self.hi_there.pack(side="top")
self.quit = tk.Button(self, text="QUIT", fg="red",
command=self.master.destroy)
self.quit.pack(side="bottom")
def say_hi(self):
print("hi there, everyone!")
root = tk.Tk()
app = Application(master=root)
app.mainloop()このコードを実行すれば、小さなウインドウが現れて、Hello World(click me)と言う文字と、QUITというボタンが表示されて、Hello Worldをクリックすると、コンソールにhi there, everyone!と表示されるかんたんなアプリが立ち上がります。

コードをかんたんに説明していきます。
1行目は、tkとして、tkinterをインポートしています。
3行目でtk.Frameクラスを継承したApplicationクラスを作成して、関数を記述していきます。
4行目から8行目の初期化では、引数masterを定義して、5行目でmasterの初期化でオーバーライドしていますが、これらはtkinterの基本的な記述なので、そのまま覚えておくといいでしょう。
6行目は、引数で受け取ったmasterをself.masterとして使えるようにして、7行目でボタンなどの表示を調整してくれるpack()を実行して、8行目でcreate_widgetsを呼び出しています。
10行目から18行目でcreate_widgetsを定義しています。
11行目は、tk.Button(self)としてself.hi_thereオブジェクトを生成して、12行目で表示するテキストを指定します。
13行目は、表示したテキストをクリックした時に実行する関数self.say_hiを定義しています。
14行目は、pack(side="top")でウインドウを表示する位置をtopにしています。
16行目はボタンオブジェクトself.quitを作成して、18行目でpackを使い、ボタンの位置をbottomに定義しています。
20行目、21行目は、Hello Worldをクリックした際のprint出力を定義しています。
23行目でtk.TKオブジェクトをrootとして生成し、24行目で、Applicationに引数master=rootとして、appオブジェクトを生成した後、オブジェクト内のmainroop()を実行します。
まとめ
今回は、サンプルコードをそのまま活用しましたが、コードの中の変更しても問題のない部分をいじってみたり、新しいボタンを追加してみたりすることで、どこがどうなっているのかわかるようになるかと思います。
酒井さんの講座では、スラスラとコードが出てきてあっという間にコードが完成してしまうのですが、一つひとつのコードをしっかりと理解していないと素早くコードを描くことはできません。
全てはどれだけコードを書いたかということで決まるので、与えられたサンプルコードは、もとの形がわからなくなるくらい改良を加えてみればかなり理解度が深まるかと思います。
私自身、もっと時間をかけてPythonコードを書く必要があるので、たくさんコードを書いて経験値をためていきたいと思います。
それでは、明日もGood Python!







