
Python学習【365日チャレンジ!】109日目のマスターU(@Udemy11)です。
なにげに玄関を眺めていると、アシナガバチがポストに入っていくので何だろかと思って、ポストの中をのぞいてみると、なんとびっくり!巣を作っているではありませんか!
よくのぞいたときに襲ってこなかったもんだと思いながら、とりあえず駆除することに。
幸いなことに、巣を作ったばかりのようで、もしかしたら女王バチだったのかもしれませんが、1匹しかハチはいませんでした。
ポストの投入口にテープを貼り、取り出し口からノズルのある殺虫剤を、これでもかというくらい振りまいたあとテープで密閉し、ハチが息絶えるまでほっておきました。
今回は、初期の頃に見つけられたので大したことはありませんでしたが、もっと大きくなってからでは駆除も大変です。
スズメバチなんかに巣を作られた日にはホント大変です。田舎ならではのハプニングですね。
それでは、今日もPython学習をはじめていきましょう!
昨日の復習
昨日は、Jarvisクラスを使って対話ロボットを完成させました。
考え方としては、Jarvisというクラスを作って、そのオブジェクトに質問をさせたり、CSVファイルを読み込んで記録させたりする関数をさせる感じでした。
それぞれの動き(関数)に条件分岐をさせて、条件に合った処理をするようなコードを書きました。
実際のコードは昨日の記事をごらんください。
模範的なアプリケーション
昨日までは、どのようにコードを書けば、目的のやり取りができるか考えながらコードを書きました。
今日は、酒井さんの講座で紹介されていた模範的なアプリケーションの作り方を学習していきたいと思います。
まず、自分で考えていたコードと、酒井さんの模範的なコードは全く違うものでした。
なんとなく、ロボットというクラスを作って、動作をさせるというイメージは合っていたのですが、アプリケーションの構造を分けるというところが根本的に違いました。
MVCモデル
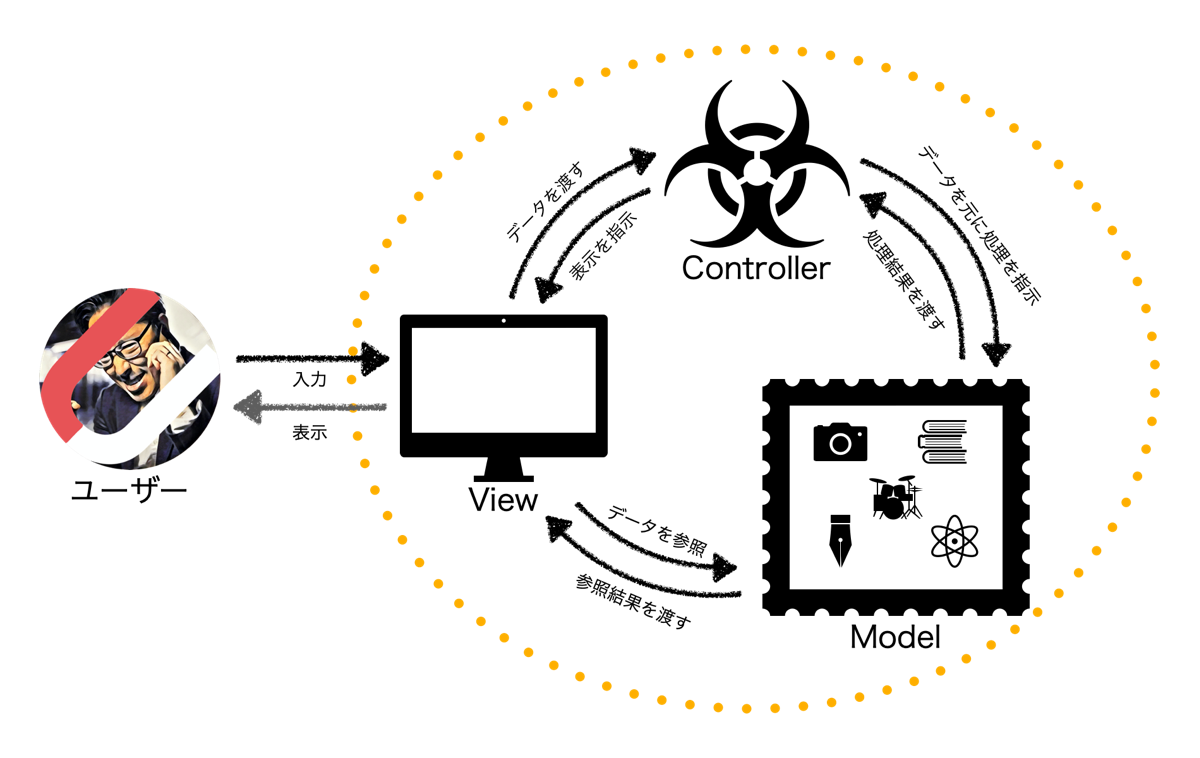
実際の現場では、Model View Controller(モデル・ビュー・コントローラ)というデザインパターンを使ってアプリケーションを開発するのが基本だそうで、次の3つの要素に分けてプログラムを書いていきます。
- Model(モデル)
- View(ビュー)
- Controller(コントローラー)
データと手続きを扱う要素
ユーザーが見る画面に適した表示にする要素
ユーザーの入力をモデルに伝える要素
この3要素に切り分けることによって、アプリ開発の分業が可能になるということでしょうか。
すべてのコードをまとめてしまうと構造が複雑になってしまうということで要素別にコードがあれば、どの部分でエラーが起こっているのか、どの部分を修正すればいいのかがわかりやすくなるということもあるようです。
MVCモデルについては、こちらの記事がわかりやすくまとめられていました。
Model(モデル)
Model(モデル)は、表示には関係せずに、データを読み込んだり、対話のための処理をする裏方の人間的な役割を持っているコードです。
ユーザーと対話するロボットと、CSVの処理をするロボットといった感じで、いろいろな仕事をとってくる営業と文書保管部署の担当者というイメージでしょうか。
View(ビュー)
View(ビュー)は、見た目そのままで、ユーザーが見る画面の表示に関するコードになります。
もちろん、入力を促したり、その入力の内容によって表示を変える処理をさせるパーツになります。
今回の対話アプリでいえば、質問をしたり、入力を求めたりするコードに当たり、どのように見せるのかという意味では、会社でいうところの広報的な部署といえます。
Controller(コントローラー)
Controller(コントローラー)は、Modelが支持したことをViewに支持して表示させたり、Viewから取得したデータをModelに渡したりする役割を持ったコードです。
仕事をとってきたり、文書を保管したりする部署と広報をつなげてスムーズにプロジェクトを動かすのが、プロジェクトマネージャーですが、Controllerは、マネージャー的に、ModelとViewをつなげる役割をになっています。
昨日まで書いていたコードのif __name__ = '__main__':以下に記載しているオブジェクトを作成して、関数を実行するコードがControllerに当たります。
切り分けて考える
昨日まで書いていたコードは、すべての処理を一つのPythonファイルにまとめていました。
今回の課題は、単純な処理なので、短いコードで済みましたが、もっと複雑なアプリケーションを作るためには、今回学習したMVCモデルの考え方で、それぞれのパーツに切り分けて役割に応じたコードにすることが必要になってきます。
明日からは、酒井さんの模範コードを参考にしてMVCモデルに切り分けてコードを復習していきたいと思います。
それでは、明日もGood Python!






