
Python学習【365日チャレンジ!】348日目のマスターU(@Udemy11)です。
昨日から、アプリがうまく動かない原因を探っているのですが、どうもうまくいきません。
CSVを書き出すことができているので、そもそも値が抽出できていないのかと思って、requests.getで値が取得できているかとか、リストに抽出した値が入っているかとか一つ一つ原因を探って見たところ、CSVの書き出しの段階でデータが書き込まれていないようです。
CSVの書き出しをprintでしたりもしたのですが、アプリからの起動だとどうもうまくいかないんです。
このまま原因を探り続けてもドツボに嵌りそうなので、ちょっと気分を変えていきたいと思います。
それでは今日も、Python学習を始めましょう。
昨日、作成したアプリがうまくCSVを抽出できない理由について、「これが原因じゃないかな?」と調べてみた内容についてはこちらの記事をごらんください。
今日は、Mac用アプリのアイコンの作成について実践していきましょう。
無料のアイコン
私自身、楽な方向に流れてしまうたちなので、すでに用意されているものを探してしまいます。
自分自身で1から構築することも好きなのですが、時間短縮という意味では用意されているものを使ったほうがいいわけです。
Pythonのライブラリなどはその典型ですよね。
ということで、今回のアプリのアイコンで活用させてもらったのが、こちらのサイト
いろいろなアイコンが用意されていて、無料で活用することができます。
これらのアイコンの中から気に入ったものを選んでダウンロードさせていただきましょう。
自分でアイコンを作る
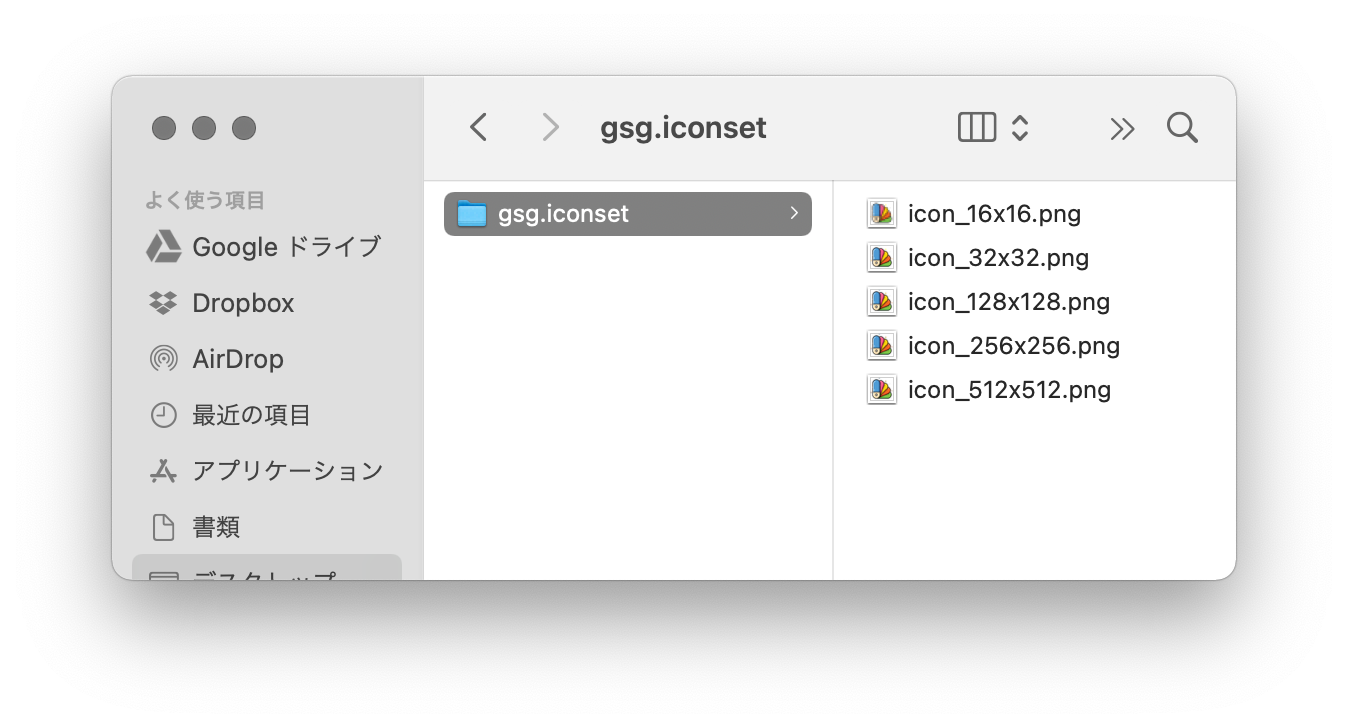
自分でアイコンを作成する場合は、次のようなサイズのPNG画像を用意して、iconsetフォルダに入れてicnsパッケージにする必要があります。
| ファイル名+拡張子 | 画像サイズ(pixel) | dpi |
|---|---|---|
| icon_512x512@2x.png | 1024 × 1024 | 144 |
| icon_512x512.png | 512 × 512 | 72 |
| icon_256x256@2x.png | 512 × 512 | 144 |
| icon_256x256.png | 256 × 256 | 72 |
| icon_128x128@2x.png | 256 × 256 | 144 |
| icon_128x128.png | 128 × 128 | 72 |
| icon_32x32@2x.png | 64 × 64 | 144 |
| icon_32x32.png | 32 × 32 | 72 |
| icon_16x16@2x.png | 32 × 32 | 144 |
| icon_16x16.png | 16 × 16 | 72 |
※ 【@2x】がついているものはRetinaディスプレイ用
すべてのサイズを用意しなくてもアイコンを作ることはできます。
画像作成アプリで、最大サイズのPNGを作ったあと、サイズを落としながら、.iconsetを付けたフォルダに保存していきます。

icnsの作成
フォルダを作って、必要なサイズの画像を入れたら、次は、ターミナルからコマンドを実行して、icnsパッケージを作成します。

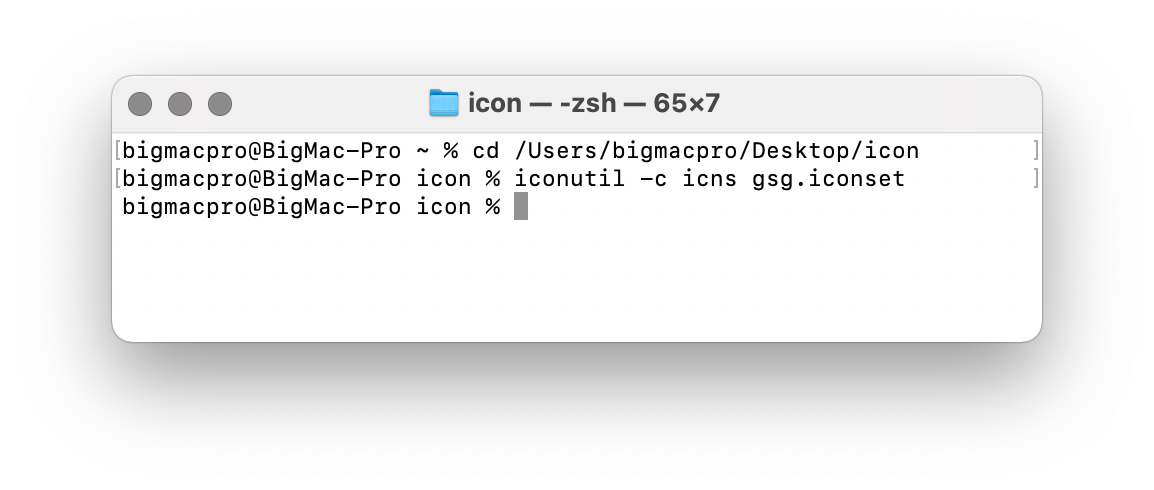
ターミナルからcdコマンドで、アイコンフォルダ(gsg.iconset)があるフォルダに移動して、から次のコマンドを実行します。
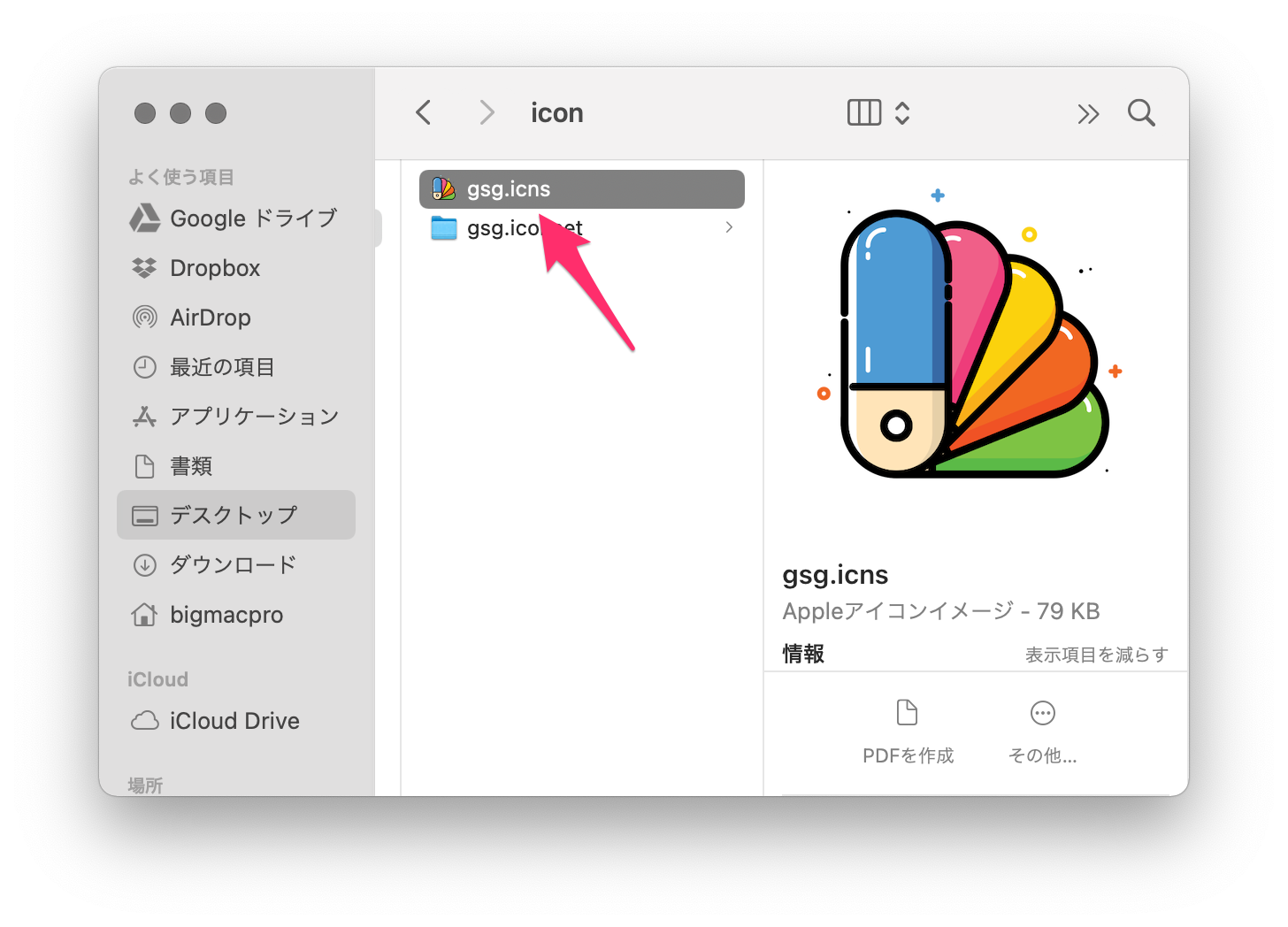
iconutil -c icns gsg.iconsetコマンドを実行すると、icnsパッケージが作成されています。

逆に、icnsパッケージからフォルダに戻す場合は次のコマンドになります。
iconutil -c iconset gsg.icnsこのコマンドを実行すれば、gsg.iconsetフォルダが作られて、その中にそれぞれのサイズのPNG画像が保存されています。
オプションで指定
アイコンが完成すれば、アプリケーションにするPythonファイルと同じ階層に保存して、setup.pyのOPTIONSに次のように指定します。
OPTIONS = {'iconfile': 'gsg.icns'}あとは、コマンドpython setup.py py2appでアプリを作成すれば、アプリのアイコンが指定した画像になっています。
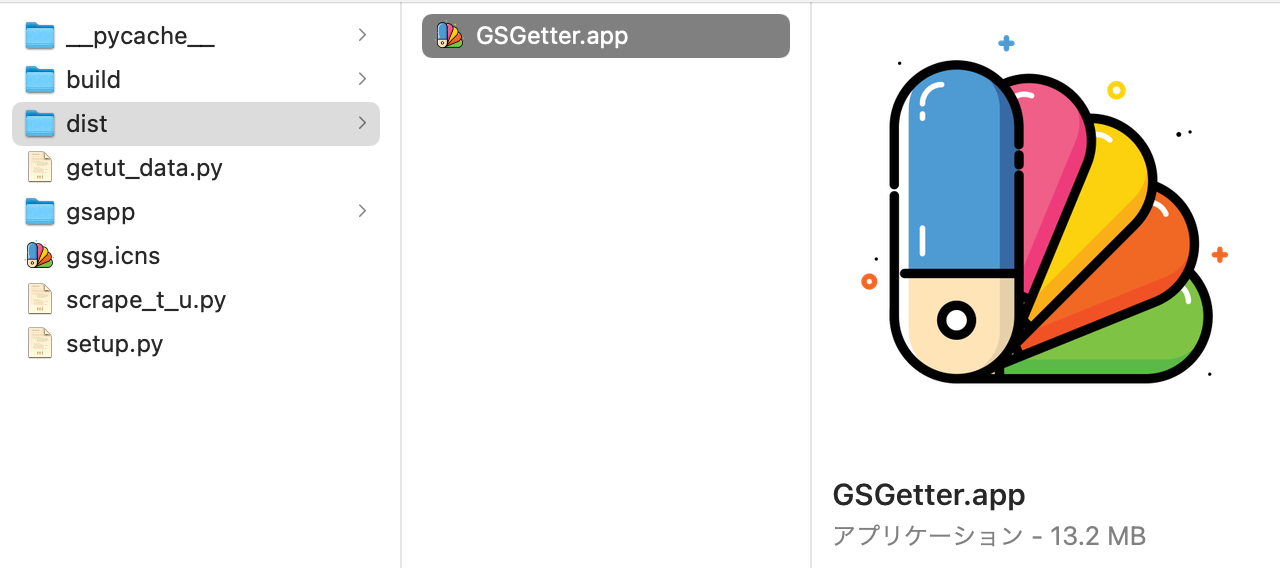
Google検索からURLとタイトルを抽出するアプリは、残念ながらアプリからきちんと目的のデータを抽出することはできないのですが、次のように、アプリ自体は作成できて、ダブルクリックでアプリを立ち上げることができます。

まとめ
Mac用アプリのアイコンの作成方法を紹介してきましたが、基本的にネットで見つかる著作権フリーのアイコンを使うのが一番手っ取り早い方法です。
ただ、どのような構造になっているのかを理解することでなにかおかしなことがあれば、対応することができます。
今回【IconArchive】から使わせてもらったアイコンは、icnsパッケージをダウンロードすると、本来背景が透過になっているはずなのに、背景が黒になっていました。
そこで、iconutil -c iconset gsg.icnsを実行して、フォルダにしてみると、大きなサイズのPNGが黒の背景になっていました。
IconArchiveは、個別のサイズの画像も用意してくれているので、個別にダウンロードしたあと、再度icnsパッケージに戻してアプリを作成すると、きちんと背景が透過されたアイコンにすることができました。
Python学習が実践に入ってからいつも思うのは、トラブルがつきものだということです。
うまくいってばかりだと、コードのおかしいところがわからないので、いざトラブルが起こったときに、原因を突き止めるのにかなり苦労します。
普段からトラブルだらけだと、それだけ経験値を積めるので、エラーに対する対処方法も早くみつけることができます。
プログラミングは、経験がものをいう世界ですね。
それでは、明日もGood Python!






