GraphQL with React入門 – QueryとMutationを学びPaginationの実装にチャレンジ!

今回紹介する講座は、記念すべきUdemy講師への質問シリーズ第20弾に登場いただいたプログラミングおじさんの【はむ】さんの講座
▶【GraphQL with React入門 – QueryとMutationを学びPaginationの実装にチャレンジ!】
です。
なんちゃって○○の私にはかなり?????が並んでしまう内容の講座ですが、これからGraphQLを学ぶ方にとってはかなり理解が進む内容ではないかと思います。
素人的には、pythonがなかりシンプルにコードを書けるのと同様に、GlaphQLもかなりシンプルにリクエストを送ることができるのが特徴?なんて思っちゃってます。
基本的に中級者向けのかなり新しい技術コースですので、私のような、とりあえずpythonのサンプルコードを少し変更して、なんとか簡単なスクレイピングができるくらいの初級レベルの場合、並行してReactの知識の補完が必要です。
それでは講座の紹介をどうぞ!
この講座はこんな方におすすめ!
この講座は、次のような方に最適化されています。
- GraphQLの言語仕様について学習したい方
- GraphQLのクライアントサイドアプリケーションをReactで実装してみたい方
- Reactの基礎知識
- gitの基礎知識及び基本操作
- GitHubのアカウント
- テキストエディタ(Visual Studio Code、Atom、vim等お好みのもの)
- NodeのLTS (Long Term Support)バージョンの最新版を推奨
- Yarn (パッケージマネージャー)
- 動画で紹介する手順の通りにならない場合でも、諦めることなく質問して解決しようとする意欲や積極性
- コースの概要説明 :
1件のレクチャー 3:57 - 概論編 :
2件のレクチャー 18:19 - 言語仕様編 :
11件のレクチャー 2:38:02 - 実践編 – GitHubリポジトリ検索アプリケーションの開発にチャレンジ :
22件のレクチャー 5:06:57
この時点で頭の中に「?」が浮かんだ方が講座を受講するには、かなりプログラミング知識の補完が必要です。
逆に言うと、知らないことを補完しつつ、ストイックに学ぶことができるなら、かなりのスキルアップが期待できる内容です。
受講のために必要な条件としては、次のような要件があげられていました。
最初に紹介しましたが、中級者向けのコースなので、講座の内容を理解するのはかなり難しいですが、条件の中で最も重要なのは、最後の条件である「諦めることなく質問して解決しようとする意欲や積極性」であり、自ら学ぶストイックさが必要になります。
逆に、受講条件を満たしていて、ストイックに学習できる人が講座を受講すれば、次のようなスキルを身につけることができます。
GraphQLの言語仕様が分かるようになる
GraphQLのクライアントサイドアプリケーションの実装方法が分かるようになる
GraphQLのquery(クエリ)やmutation(ミューテーション)を理解し実装できるようになる
GitHubのGraphQL APIと連携するアプリケーションが実装できるようになる
GraphQLでPagination(ページネーション)が実装できるようになる
私なんか、この時点で頭の中に「?」が無数に浮かんでるし、条件も満たしていないので、間違いなく受講対象じゃないんですよね〜(笑)
一方、この段階で、
それ、ちょうど知りたかったとこなんだよね!
と思える人にはおすすめしたい講座です。
ピンときたなら、まずは無料で見られる概要をご覧になってみてください。
講座の内容は?

▶【GraphQL with React入門 – QueryとMutationを学びPaginationの実装にチャレンジ!】
の講座の内容は次のとおり
全36レクチャー、約8時間のみっちり学習コースになっています。
無料でご覧になれる【概要説明】の部分で紹介されていますが、かなりボリュームのある内容で、概論から実践までひととおり網羅されているので、ガッツリGraphQLを学習することができます。きちんと受講してGraphQLをマスターすれば、GraphQLの第一人者になれるかもしれませんよ〜!
講師は?
 講師は、Youtuberで有名な「せいやろがおじさん」ならぬ、「プログラミングおじさん」のはむさん。
講師は、Youtuberで有名な「せいやろがおじさん」ならぬ、「プログラミングおじさん」のはむさん。
プロのプログラマーとして18年の経験を持っています。
はむさんのことは【Udemy講師への質問シリーズ第20弾】で詳しく紹介しているので、一度ご覧になってみてください。
受講してみた!

私がこのコースの受講条件を全く満たしていないのは百も承知した上で、講座を受講させていただきました。
Reactって単語自体をはじめて聞いたので、まずはReactって何ってところから調べてみると、Qiitaにこんな記事がありました。
この記事の中で、Reactは、
JavaScriptとHTMLが悪魔合体しているのが基本作法???
なんて例えがあって、読めば読むほどわからなくなっていくんです。
なので、とりあえず講座を進めてみましたが、やはり結果は見えていますよね(笑)
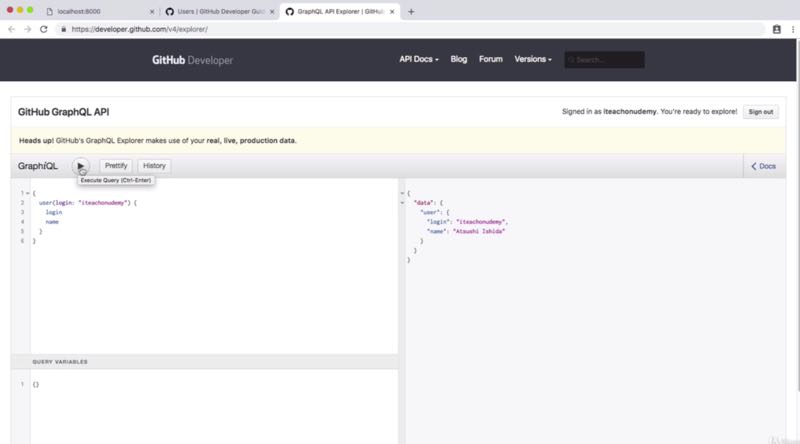
概論編の「RESTがMcDonald’s方式だとすれば、GraphQLは何方式になる?」というところあたりまでは、「ふーん」と思いながら調子よく受講できたんですよ。

でも、その後の言語仕様編の後半あたりから頭が受け付けなってしまいました(汗)。。。
まるでアラビア語を聞いているような感覚。
で、申し訳ないのですが、予想どおり挫折しちゃいました。。。
でもこれは【はむ】さんの思惑どおりだったようなんです。
というのが、
「わからない人には手とり足取り教えますよ〜!」
スタイルではなく、
「俺についてこい!」
スタイルで、グイグイ講座を進めるようになっているからなんです。
初歩の基本的なところを丁寧に教えるスタイルというのは、受講生にとっていいように思えますが、実は受講者にとっても講師にとってもあまりいいことではありません。
わからないことをやりもせずに、なんでもかんでも講師に聞いているようではスキルは身につくわけがありません!
これはプログラミングに限ったことではありませんが、ある程度、技術的なことが理解できれば、次に自分でやってみる姿勢が必要です。
なので、はむさんの講座は
 はむさん
はむさんここまでできたよね! はい次! はい次!
的な感じで、講師ペースでどんどん進めていくスタイルに仕上げているとのことでした。
とはいえ、受講生を置き去りにするわけではなく、きちんと講座を受講して、実践している人がつまづいた場合は、Q&Aで丁寧にわかりやすくサポートしてくれます。

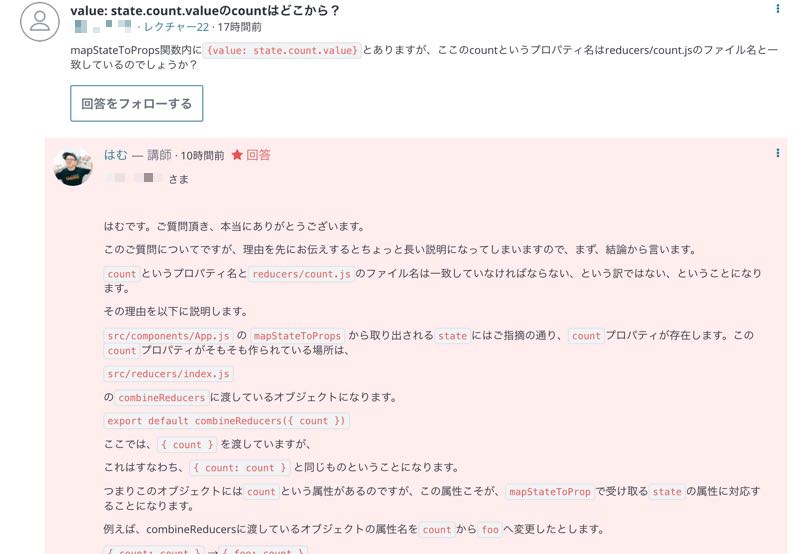
これは、はむさんのもう一つの講座でのQ&Aをキャプチャしたものです。
私にはちんぷんかんぷんの内容ですが、見てもらえばわかるように、とても丁寧に回答されていて、受講生の方も満足されている様子でした。
【プログラミングおじさん】と自分で【おじさん】を名乗っているくらいなので、かまってくれる!?のがうれしいのと同様に、質問してくれるのがうれしいそうです(笑)。
レクチャーの中では「ツンツン」しているイメージを持ってしまうかもしれないのですが、質問してくれると、モニターの向こうで「デレデレ」しているらしいですよ〜!
ということで、【なんでも教えてクレクレ君】にはおすすめできませんが、本気で学びたい人には
か〜な〜り!
コストパフォーマンスの高い講座であることは間違いありません!
実践してみてわからないことは質問しまくってください!
はむさんの講座は?
シニアフルスタック開発者、はむさんの現在の講座は次の2つです。
どちらの講座も7時間を超えるボリュームのある講座ですので、本気で学びたい人にはかなり有益な内容であることは間違いありません。
これだけの内容をリアルで受講しようと思えば、かなりの受講料金になると思いますが、Udemyの場合は自分のペースで学べて、講師にも質問し放題です。

そんなオンライン講座はUdemy以外にないですよ!
ほんとにUdemyにはプログラマーを目指す方にピッタリの学びやすい環境が整っていますので、ぜひUdemyを活用してスキルアップを目指してください!
プログラミングおじさん【はむ】さんの講座はこちらからどうぞ!







