【HTML5基礎講座】HTML5の基礎をしっかりと学ぼう!

今回は、第16弾のUdemy講師インタビューに回答いただいたNakamuraさんの
を紹介します。
この講座はこんな方におすすめ!
- HTML5の基礎を短時間で理解したい方
- HTML5文書作成のコーディングルールを学びたい方
- 過去にWEBページを作ろうと挑戦したけど挫折してしまっていた方
- 初心者だけどどうしてもHTML5準拠のサイトを作りたい情熱がある方
基本的には、HTMLをある程度理解しているほうがいいと思いますが、この機会に本気でHTML5を学ぼうという方にもHTMLの基礎的な知識を固めるにはピッタリの講座です。

ちなみに、講座を倍速で再生してしまうと説明が速くなり、かなり集中しないと理解できないまま次に進んでしまうので、倍速再生による受講はあまりおすすめしません。
この講座を受講して得られるもの
この講座を受講することで
HTML5に準拠したWEBページを作って公開できるようになります。
WEBサイトを作るだけでなく無料のサーバーを使ってWEB上に公開するところまでのレクチャーがあるので、レクチャーのとおりに進めていけばスムーズにWEBサイトを公開することができます。

ただ、Udemy講座に限ったことではありませんが、受講してスキルが身についたつもりで満足していては、本当のスキルは身につきません。
ひととおりWEBページ公開までの流れがつかめたら、提供されたサンプルを自分でいろいろといじってみて「ここをさわればこうなるんだ!」ということを繰り返してみてください。
コードをいじればいじるほどスキルが上がっていくはずです。
なんだかんだいっても、やっぱり反復練習のみがスキルアップするための唯一の方法なんですよね〜。
ぜひ、受講するだけじゃなく実際に楽しみながらいろいろと試してみることをおすすめします。
講座の内容は?
の講座の内容は次のとおりです。
HTML5の概要
:1件のレクチャー 02:02
WEBページを制作するために必要なツール
:1件のレクチャー 02:25
HTMLの基本用語
:1件のレクチャー 02:25
HTML文書を作成(コーディング)する
:7件のレクチャー 30:51
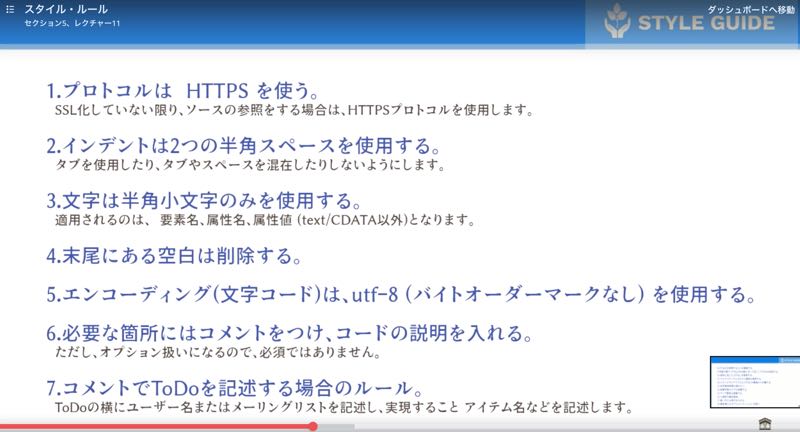
HTMLのスタイルガイド
:1件のレクチャー 07:36
サンプルWEBページの作成
:5件のレクチャー 36:31
特典
:7件のレクチャー 02:25
23件のレクチャー、約1時間37分のHTML5の基礎を学ぶことに特化した講座です。
メインにしている対象者が
「以前、WEBページの作成を試みたけれど、途中で挫折してしまった方」
ということなので、HTMLの基本やスタイルシートに関するレクチャーは学習コースには含まれていません。
すでにある程度の知識があるという前提で、よりスムーズにHTML5を短期間で学ぶことに注力されているので、全くの初心者には少しハードルが高いような気がします。
ある程度HTMLやCSSがわかっていれば、用意されているサンプルを自分でいじってWEBでの表示がどう変わるのか考えながら作業すれば、スキルアップにつながるはずです。
自分で考えて変更したコードが予想どおりに表示できたときには思わずガッツポーズしちゃうんですよね〜!
えっわたしだけ???
ある意味わたしはちょっぴり変人?なので、この部分に共感してもらえる人は少ないのかも。。。
とりあえず、なんだかんだいってもスキルアップには【反復練習】が必要です。
たとえ初心者向けのHTML講座であったとしても、受講するだけでは身に付きません。
スキルアップのためには、どこに楽しみを感じてのめりこめるかどうかが重要ってことですね。
講師は?
の講師は、
 WEBディレクターの
WEBディレクターの
Kaori.Nakamuraさん
なんと、Googleがこの世の中に出てくる前からドメインを取得してWEBサイトを運営していて、今までに取得したドメイン数は1,000を超えるそうです!
もうWEBの酸いも甘いも知り尽くしているって感じです。
詳しくは、インタビュー企画で紹介しているので、ぜひご覧になってみてください。
受講してみた!
私自身、HTML5は聞いたことがあってもきちんと勉強していなかったので、知らないことがたくさんありました。

HTMLドキュメントの宣言が
<!DOCTYPE html>
なんてシンプルになっているのも知らなかったし、ブロック要素とインライン要素という概念がなくなってるってことも知りませんでした。

HTML5の特徴がきちんと解説されているので、HTML5をきちんと理解したい人の基礎固めにはぴったりの講座です。

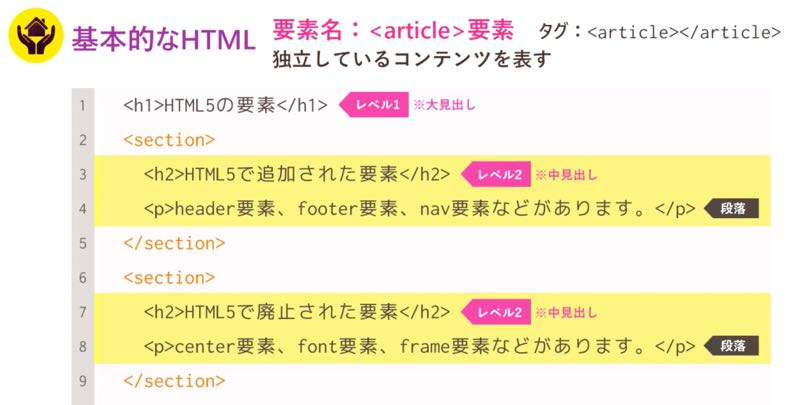
HTML4からHTML5への変更点については紹介されているタグ以外にもたくさんありますが、基本的にこれだけ覚えていれば大丈夫というタグに絞ってくれているので、必要以上に無駄な?タグ(めったに使わない)などを覚えずに、HTML5に準拠したWEBサイトを作ることができます。
HTML5のすべてを理解しようと思ったら1日どころじゃ学べません。
なので、約1時間30分という短時間で必要なポイントに絞ってHTML5を学ぶことができるこの講座はHTML5の導入として学びたい方にもおすすめです。
ぜひ、HTML5の基礎を学びたい人は【実践】HTML5基礎講座を受講してみてください。





