Udemy講師デビューを考えているあなたに役立つであろう7つの質問シリーズ第16弾
7つの質問シリーズ第16弾の講師インタビューは、
びっくりすることに、あのGoogleが設立される1年以上も前からすでにドメインを取ってサイト運営をされていて、現在までに取得したドメインはなんと1,000個以上!
WEBに関することならなんでもおまかせって感じのWEB専門家の方です。
では、今回のUdemy講師を紹介していきますよ!
インタビュイー
第16弾の「Udemyで講師デビューを考えているあなたに役立つであろう7つの質問」で紹介するUdemy講師は、
 WEBの専門家
WEBの専門家
storeGの
Kaori.Nakamura さん
あれっ?
Udemyの講師紹介画像がキャラクター??
シリーズ第14弾で紹介したセムさんもキャラクターで紹介していますが、Udemyの講師紹介では自身の写真をつかわれています。
もしかして、本人写真は不要になったのでしょうか?
その点について聞いてみたところ、こんな回答をいただきました。
 Nakamuraさん
Nakamuraさん プロフィールについては、何も考えず、ブランドイメージのイラストを載せていました。
コースの審査の際には、プロフィールのチェックも入りましたが、特に何も言われませんでした。
気になったので他の方も調べてみましたが、コース検索をして目についた講師の方のプロフィールを確認してみたところ、その方も講師紹介画像にイラストを使用されていました。
またその講師の方は、かなり以前からUdemyでコースを公開されているようですので、おそらく最近になって規約が変更されたということではないように思います。
もしかしたら、最初から本人写真は必要なかったのかも。。。
思い込みって怖いですね〜。
ということで、質問への回答を紹介します。
Udemy講師デビューに役立つ7つの質問
- Udemyはいつ、どのようにして知りましたか?
- Udemyの講座を開設しようと思ったきっかけは?
- 準備にどれくらいの期間を要しましたか?
- 講座を作るために使用した機材や素材の入手先は?(ハード&ソフト&画像など)
- 講座を開設するうえで苦労したことは何ですか?
- 講座開設のためのUdemyのサポートは充実していましたか?
- 講座を作成してみての率直な感想をお願いします。
 Nakamuraさん
NakamuraさんUdemyを知ったのは今年(2018年)の3月※で、どのように…の部分はちょっと覚えていないのですが、おそらくiOSアプリの開発を再開しようと思いたち、Swiftについて調べていたところ、Udemyというサイトの存在を知ったのだと思います。
※初めて受講したSwiftコースのメールにあった日付でわかりました。
 Nakamuraさん
Nakamuraさん 本業はWEB制作なのですが、最近になって動画制作に興味を持ち、
本業(WEB制作)+興味のあること(動画制作)が=(イコール)動画講座制作であることに気づきました。
またその頃、TEDで「サルマン・カーンによるビデオによる教育の再発明」を見て、この先日本もオンライン教育が当たり前になっていくと思い、動画講座を開設することに将来性を感じました。
 Nakamuraさん
Nakamuraさん 約3ヶ月だったと思います。
後半の1ヶ月くらいはほぼ毎日6時間くらいはコースづくりに時間を割いていました
 Nakamuraさん
Nakamuraさん WEB制作の仕事をしていますので、素材や画像編集ソフトなどは元々持っていたものを使用しました。
動画編集ソフトは、PCにプリインストールされていたものがあり、ナレーションはナレーター担当の方に依頼したので、自身で機材を準備する必要はありませんでした。
 Nakamuraさん
Nakamuraさん 私の開設した講座は、「HTML5」の基礎を学習するものなので、動画の中にはたくさんの専門用語が出てきます。
また、HTML5はW3Cという団体が仕様を作成しているのですが、まず仕様自体が英語であり、その仕様自体も解釈が難しい部分が多々あります。
※その上、定期的に仕様のアップデートがあり、細かい変更が入ったりします。
ですので最新の情報を元に、それらを一度自分の中できちんと理解、整理した上で、どれだけわかりやすく噛み砕いて動画講座に落とし込むか?といった部分が難しく、苦労しました。
 Nakamuraさん
Nakamuraさんはい。二回ほどメールなどで問合せ、サポートしていただきましたが、スムーズに対応していただけたので大変心強かったです。
 Nakamuraさん
Nakamuraさん 動画講座の制作自体は自分に向いている作業だと思いますし、とても楽しくできました。
ただ、コースを公開できても、しばらくの間はなかなか受講生が増えず、レビューもつかなかったので、悶々とした日々を過ごすこととなりました。
しかし、Udemyには講師だけのコミュニティがありますので、そこで先輩講師の方々からアドバイスをいただいたり、他のコースを視聴することで、大きな気づきを得たり、勉強になったり、また励ましてもいただけたので、Udemyの講師として参加できて良かったと思っています。
ナレーションをナレーター専門の方にお願いしているところがすごいです!
この発想は頭の片隅にも入っていませんでした。
また、Webアプリケーション実践講座の津郷さんのインタビューでもありましたが、Web開発系の講座の場合、仕様がどんどんアップデートされるので、その対応が大変そうですね。
Nakamuraさん、お忙しいところ、
「Udemy講師に聞いた!講師デビューしたい人に役立つ7つの質問」
への回答ありがとうございました!
Nakamuraさんの講座は?
Nakamuraさんの講座を受講することで、HTML5の基本を学んでWEBページを公開できるようになります。

ただ最低限のHTMLの知識は必要です。
ブログサービスを使っていてとりあえず記事をタグ打ちしたいけど、きちんとHTMLを理解していないかもという人には、かなり有益な講座です。
また、独学でHTML5を勉強したけどきちんとした知識を復習したいという方やWEBページを作ろうとしたけど挫折してしまったという方にもおすすめ。

動画も解説もとてもわかりやすく、HTML5の基礎知識を短時間で総合的に習得することができる講座です。
残念ながらHTML5の基礎を短時間で学ぶことに特化しているので、レイアウトの基本であるCSSは講座の内容には入っていません。
ただ、ボーナスコンテンツとして、CSSのサンプルが紹介されているので、CSSを学びたい場合は、このサンプルをいろいろといじってみてください。
例えば、数値を10倍にするとどうなるかとか、色や位置を変更するとどうなるかとか好奇心のままに触ってみると、
あ〜、ここを変えるとこうなるんだ〜!

って感じでワクワクすること間違いなしです。
こういう小さな感動がスキルを積み上げる原動力になるんですよね。
まさに、
チリも積もれば山となる
ですね(笑)
気になった方はぜひNakamuraさんの講座を受講してみてください!
受講してみた

Nakamuraさんの講座「【実践】HTML5基礎講座」を受講させていただきました。
私自身、HTML5の名前は知っていたものの、以前のバージョンと何が違うのかは理解していませんでした。
例えば、ブロック要素とインライン要素という概念がなくなっているなんてことも全く知りませんでしたし、
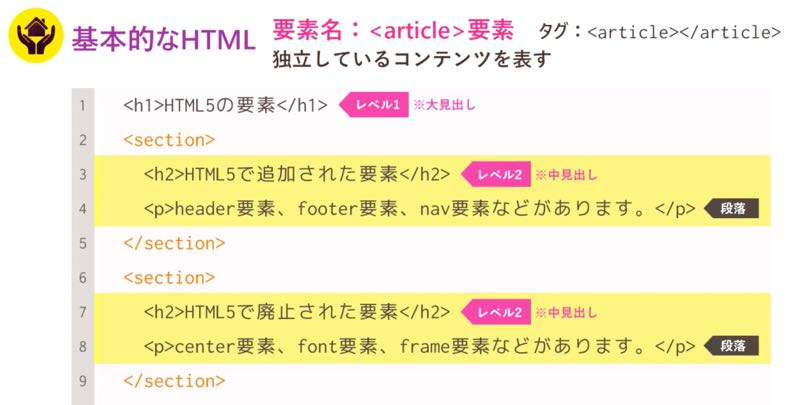
<section>という要素が存在していることも知りませんでした。
HTMLを作りながら
「これはダメなんだな」とか「いまいちちゃんと表示されないな〜」
なんて経験をしながらHTMLを覚えていたので、正しいHTMLの表記を意識していませんでした。

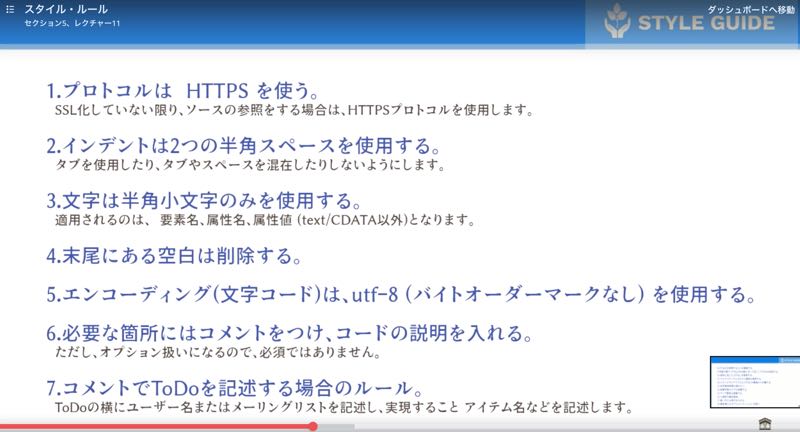
この講座は、基本的なHTML5の記述方法を丁寧に解説してくれているので、これからはきちんとGoogleに優しいHTMLを記述できそうです。
正しいHTML5の基礎知識をきちんと学びたい方にはおすすめの講座です。
講師になりたい方へ役立つ7つの質問シリーズ
Udemyの講師になりたい方への役立つ7つの質問シリーズは、これまでに15人のUdemy講師の方に回答いただいています。
でいままで回答いただいたUdemy講師インタビューを見ることができるので、Udemy講師になりたい方はぜひ参考にしてみてください。
けっこう充実したコンテンツになってきているので、ぜひ先輩講師の経験を参考にあなたも講師デビューをはたしてみてください。






