
コードのマークアップのためのスタイルシートを探していたマスターU(@Udemy11)です。
Python学習を始めてから、サイトにコードを記述することが増えました。
Python学習をはじめた頃は、よくわからないまま、記事中のコードの表示にdiv要素などを使っていたのですが、ある時<code>タグと<pre>タグなんてものがあることを知りました。
その後、Pythonのことをネットで調べていると、どうもコードの記述様式的なものが特別にあることに気づいて、それらの記事のソースを見たりしてCSSをいじったりしていたのですが、どうもうまく表示されていなかったんです。
一番の問題は、パソコン上ではCSSで指定したとおり、きちんと表示されるにも関わらず、iPhoneではコードの表示がおかしくなることでした。
なので、同じような様式のサイトのソースを見比べたり、ネットでその原因を調べてみたりした結果、Webサイトでのコードマークアップ専用のJavescriptとCSSがあるらしいということや無料で配布するサイトがあるということにたどり着きました。
そこで見つけたのが、Prism Syntax Highlighterです。
今日は、そんな便利なコードマークアップ用JavaScriptとCSSのセットPrism Syntax Highlighterを紹介します。
prism.jsとは
Web上でソースコードを見やすくしてくれるのがシンタックスハイライター(Syntax Highlighter)です。
最初からこの【シンタックスハイライター(Syntax Highlighter)】という名前を知っていれば、こんなに悩むことはなかったわけですが、いろいろと調べたおかけで、軽くて超簡単で高機能なPrism Syntax Highlighterに出会うことができました。
WordPressのプラグインにもいろいろな【シンタックスハイライター】があるんだろうなとは思うのですが、導入するプラグインが多くなってしまうとコンクリフトを起こしたり、動作が重くなったりするので、できるだけ使うプラグインを増やしたくなかったんです。
【Prism Syntax Highlighter】は、無料で使えて、使いたいと思っている機能がついたJavaScriptとCSSが簡単に生成できて、導入も簡単、さらに問題だったiPhoneでの表示も問題ないので、わけがわからないまま導入することを決めました。
Prism.jsの使い方
ということで超便利な【Prism Syntax Highlighter】の使い方を紹介していこうと思います。
私のサイトは、WordPressでテンプレートに賢威7を使っていますが、作業としては次のような工程が必要でした。
prism.jsとprism.cssのダウンロードprism.jsとprism.cssをアップロード- ヘッダに
prism.jsとprism.cssを参照するコードの追加 prism.cssでカラーをカスタマイズpreタグとcodeタグにクラスを指定- Markup + HTML + XML + SVG + MathML
- CSS
- C-like
- JavaScript
- https://udemyfun.com/prism.js
- https://udemyfun.com/prism.css
それでは、実際に行った作業を順番に解説していきたいと思います。
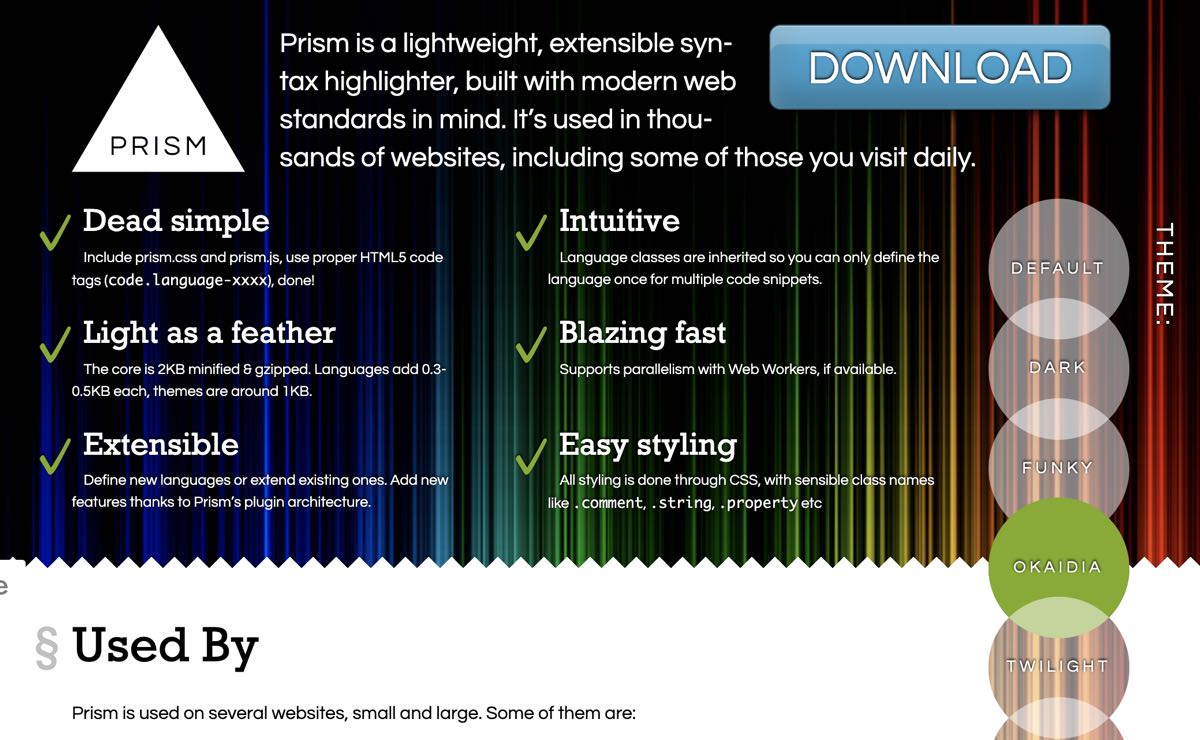
prism.comからファイルをダウンロード

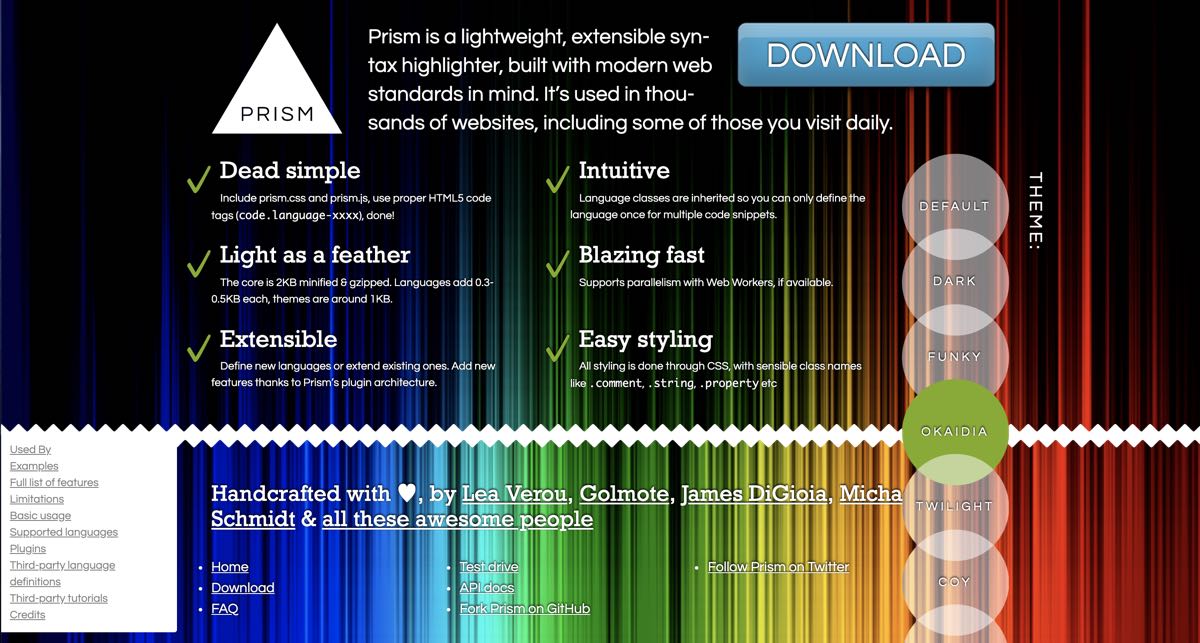
まずは、下記サイトにアクセスして、prism.jsとprism.cssをダウンロードします。
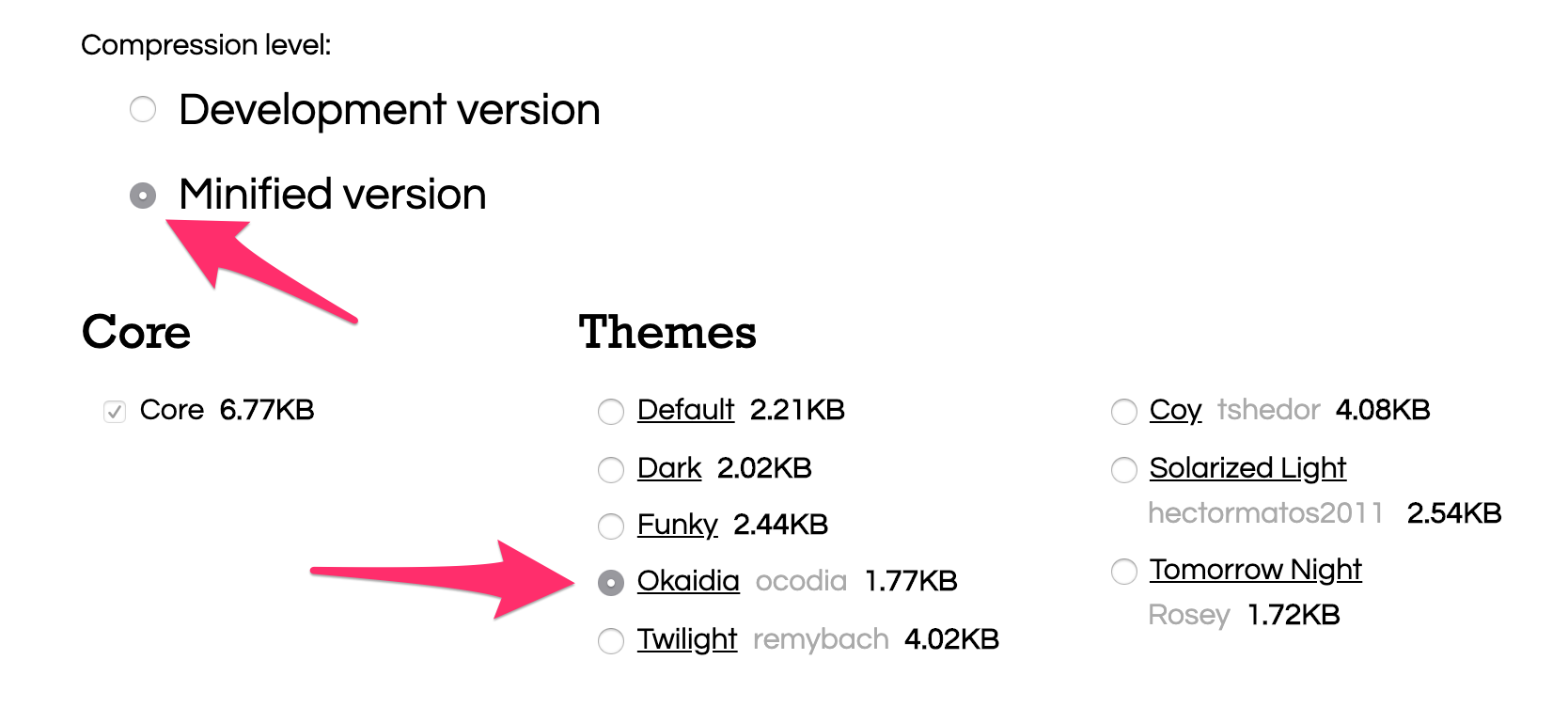
上部右側の【Download】ボタンをクリックして移動するページで、ダウンロードするテーマと言語、プラグインを選びます。

デベロッパーではないので、Minified versionにチェックを入れて、テーマはPythonista
で使っているカラーに近くてあとからカスタマイズするのが少なくて済みそうなOkaidiaを選びました。
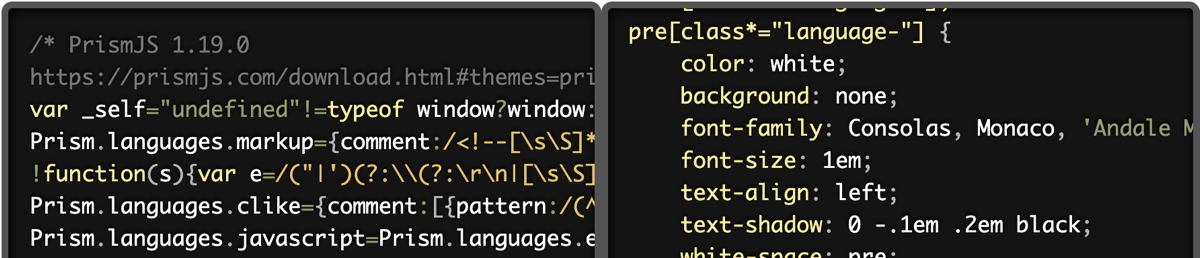
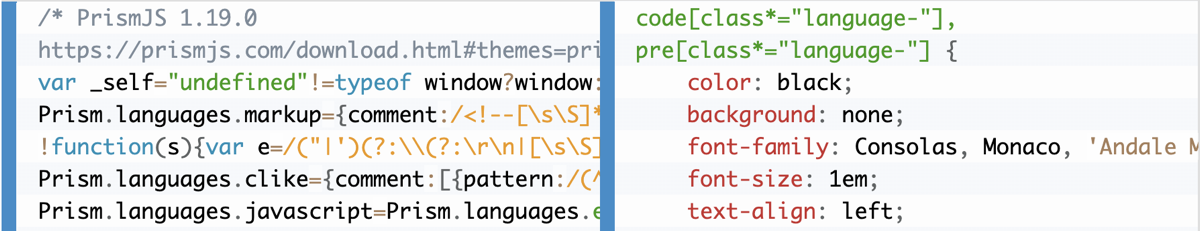
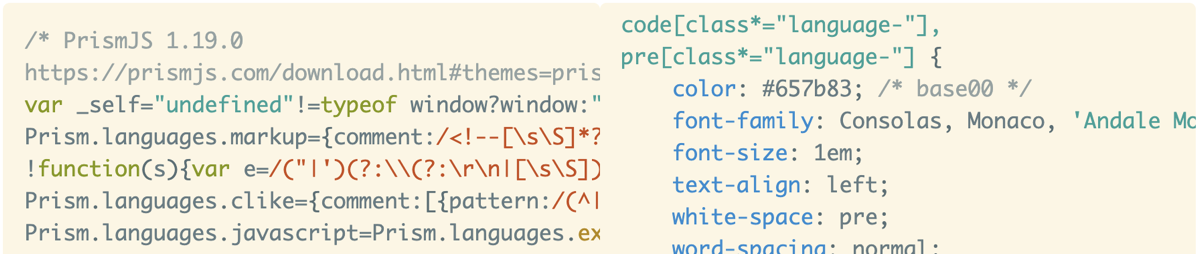
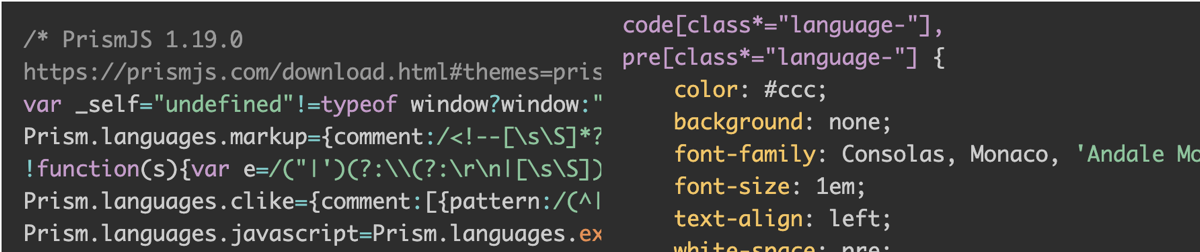
テーマは次のような感じです。
Default

Dark

Funky

Okaidia

Twilight

Coy

Solarized Light

Tomorrow Night

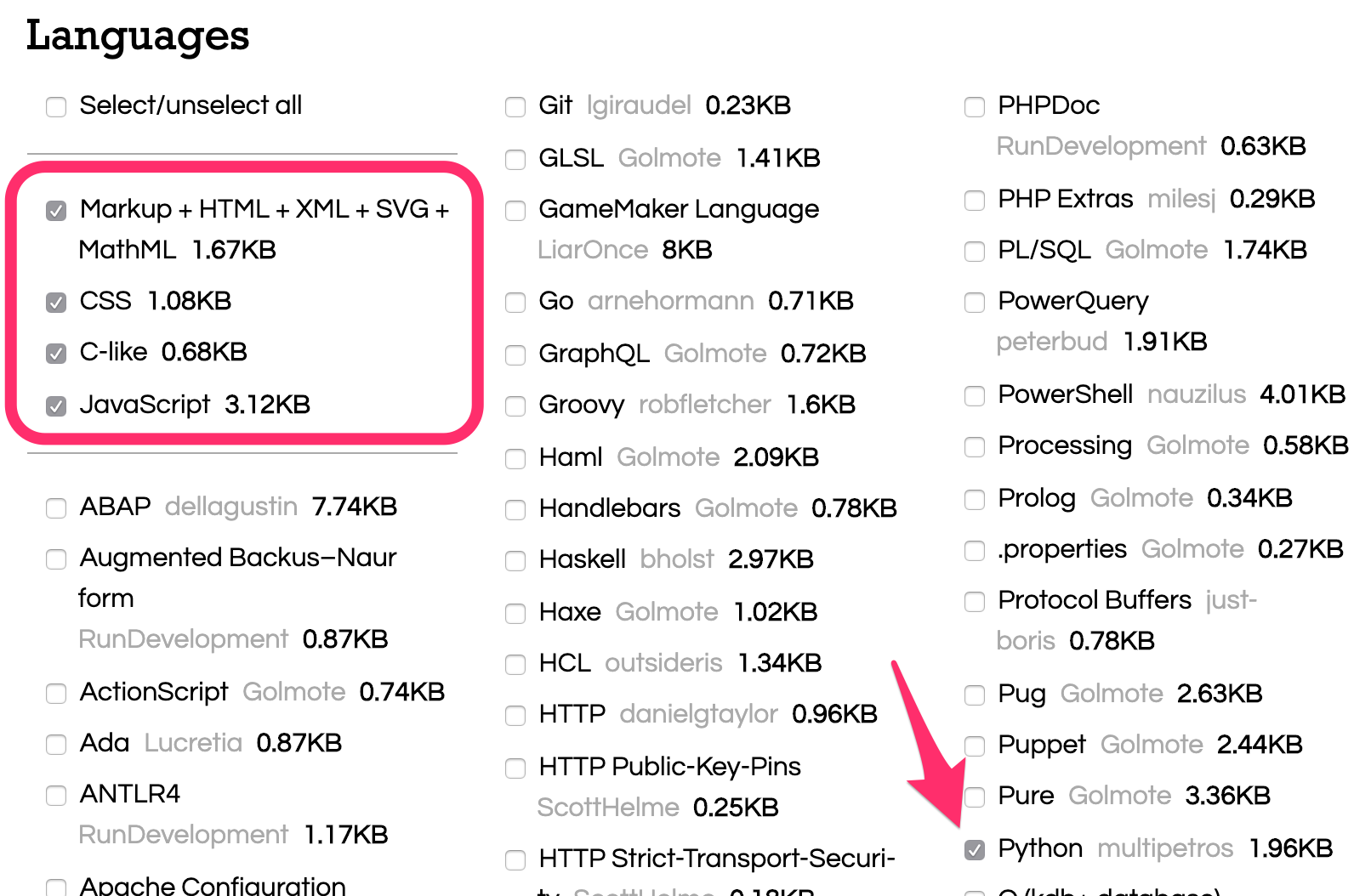
テーマを選んだら次は言語です。
デフォルトで次の言語がチェックされているので、私の場合はPythonをプラスしました。

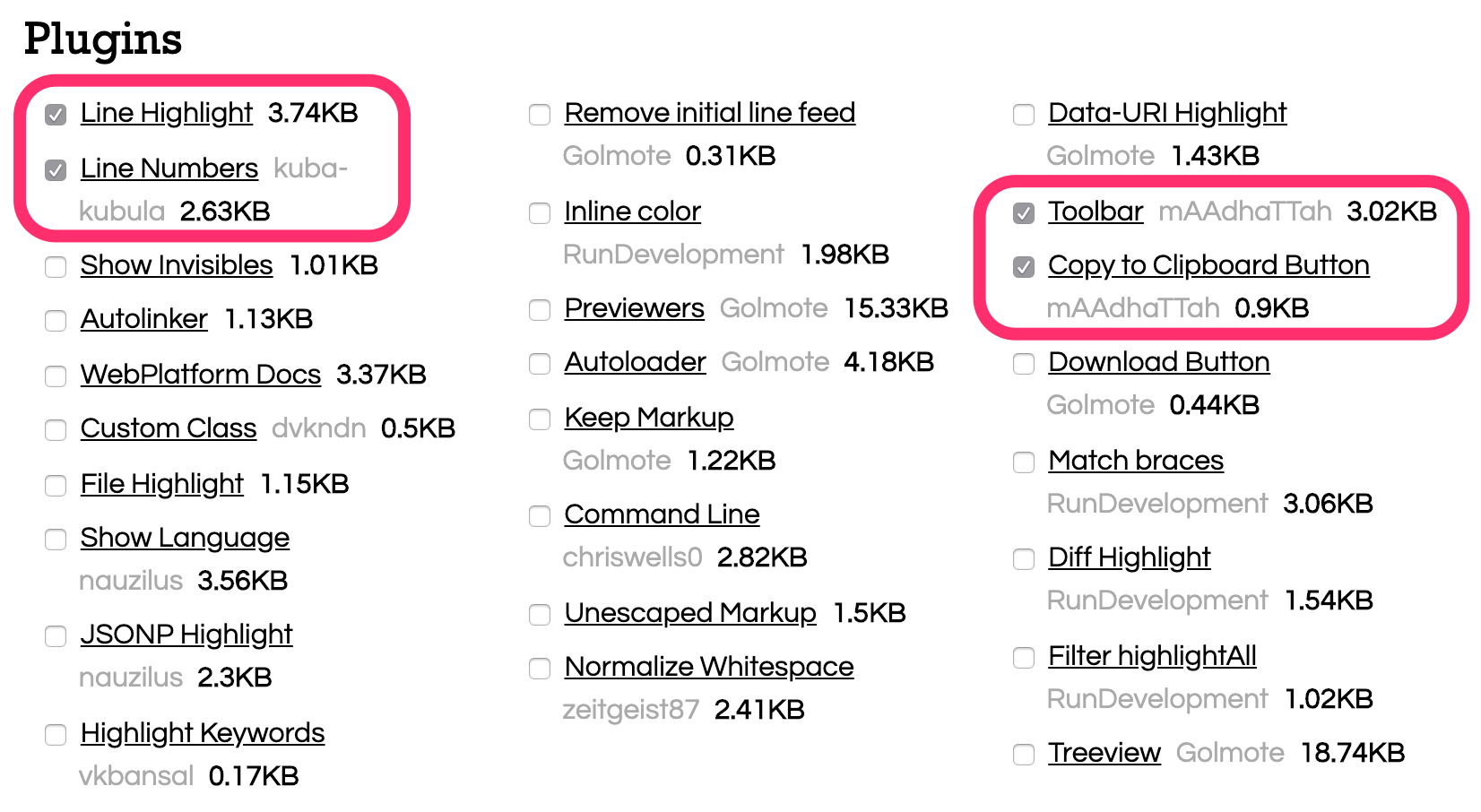
次にプラグインを選びます。
行番号が表示できるLine Numbersと行をハイライト表示ができるLine Highlight、コードをクリップボードにコピーができるToolbarとCopy to Clipboard Buttonを選びました。

あとは【DOWNLOAD JS】ボタンと【DOWNLOAD CSS】ボタンをクリックして、prism.jsとprism.cssをダウンロードします。

サイトにファイルをアップロード
ファイルをダウンロードしたら、次はサイトにファイルをアップロードします。
マークアップされるカラーを変更したい場合は、この時点で、CSSをカスタマイズしても構いませんが、実際の表示をみながら変更したほうが思ったようなデザインになるので、私はファイルを先にアップロードしてから直接ファイルをいじりました。
WordPressを使っている人なら、普通にアップロードできると思いますのでFTPの使い方やWebツールからのアップロード方法は割愛しますが、重要なのは、アップロードしたprism.jsとprism.cssのフルパス(例:https://udemyfun.com/js/prism.js)をチェックしておくことです。
仮にサイト直下にアップロードしたとすると、
になるので、WordPressのヘッダに、これらのファイルを読み込むコードを追加することになります。
ヘッダにコードを追加
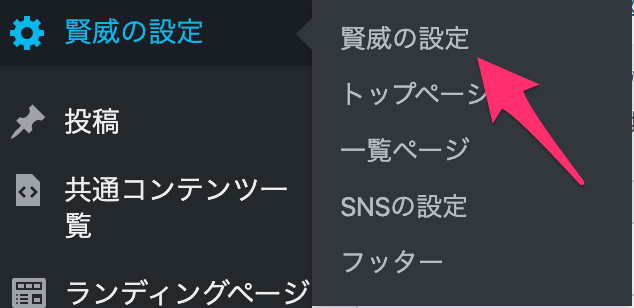
私はWordPressのテーマに賢威7を使っているので、【賢威の設定】からヘッダにコードを追加します。

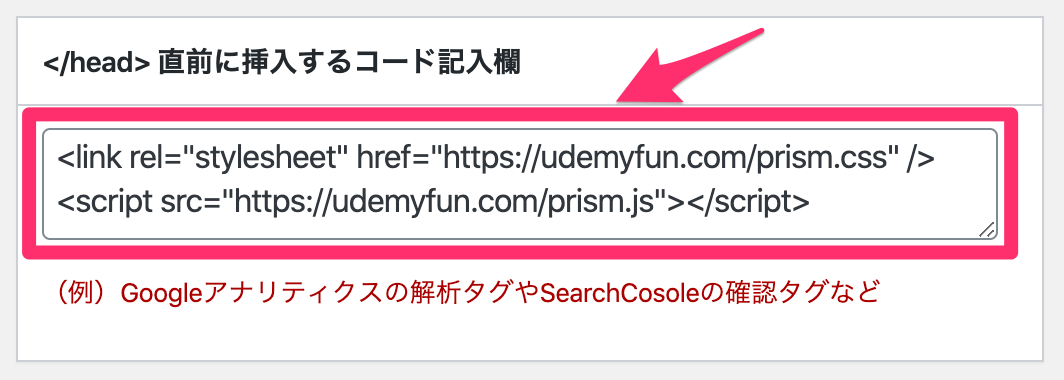
ダッシュボードから【賢威の設定】をクリックするとヘッダにコードを追加できる項目があるので、その中に次のコードを追加します。
<link rel="stylesheet" href="https://udemyfun.com/prism.css" />
<script src="https://udemyfun.com/prism.js"></script>
https://udemyfun.com/prism.js
https://udemyfun.com/prism.css
の部分は、自分のサイトのフルパスに変えてください。
※相対参照でも大丈夫なようですが、私の場合、どうもjsファイルを読み込んでくれていなかった様子だったので、フルパスにしました。
また、賢威にはヘッダーにコードを書き込む機能がありますが、テーマエディタで直接ヘッダーファイルに追加する方法もあります。
ただ、直接システムファイルを触ることになるので、バックアップをきちんと取ってから変更するようにしましょう!
ここまでできれば、準備は完了です。
ソースコードの書き方
あとは、クラスを指定してpreタグとcodeタグで囲むだけです。
例えばPythonのコードの書き方は次のとおりです。
<pre>
<code class="language-python">
ここにコードを書く
</code>
</pre>codeタグにclass="language-言語名"を指定して、コードを囲み、さらにpreタグで囲みます。
私が記述する言語はほぼPythonですが、HTMLの場合だけhtmlじゃなくて、markupになります。
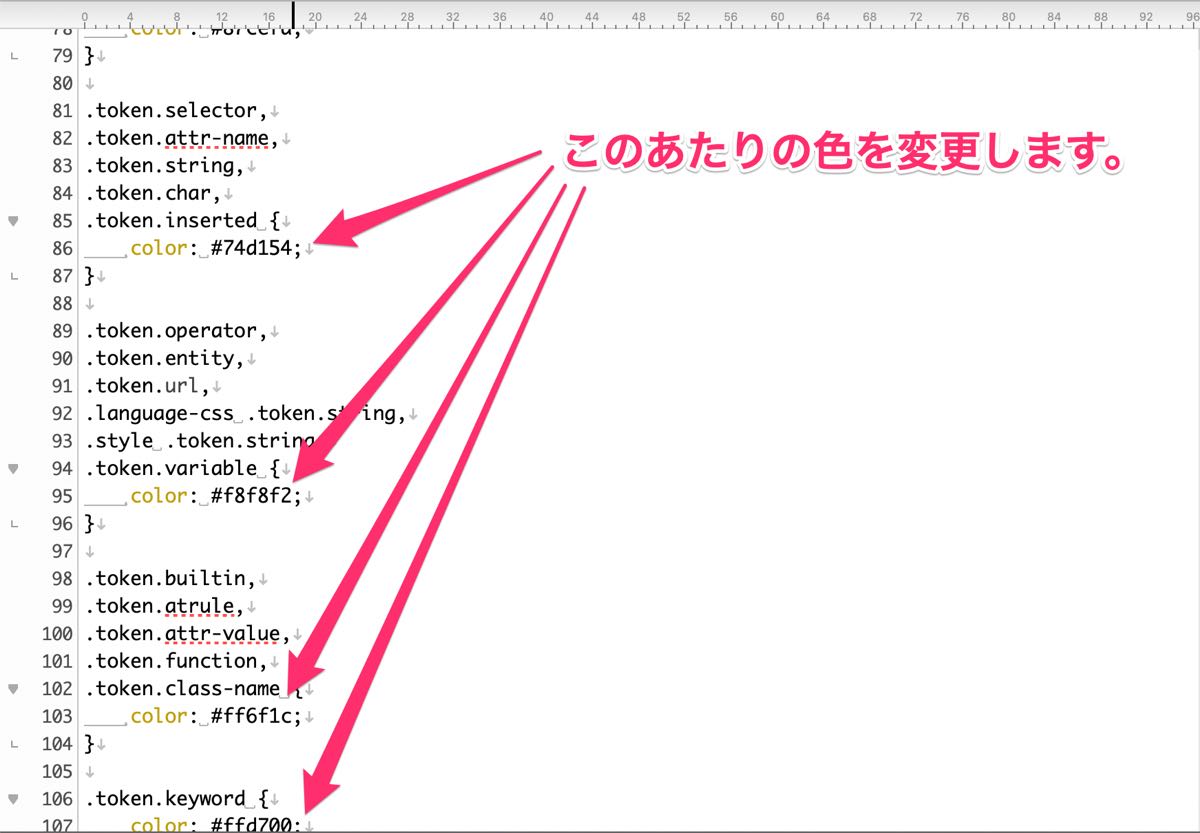
スタイルシートをカスタマイズ
ここまでできれば完了ですが、このまま使うと、他の人と丸かぶりになるので、私はPythonistaで使っているカラーと同じような感じの色合いになるようにprism.cssを少しだけいじって色を変更しています。

FTPソフトは【Cyberduck】を使っているのですが、アップロードしたprism.cssを直接編集して、色合いを確認しながら、気に入った色に変更しました。
現状の色設定でPythonのコードを表示するとこんな感じです。
def print_info(func):
def wrapper(*args, **kwargs):
print('Start')
result = func(*args, **kwargs)
print('End')
return result
return wrapper
def add_num(a, b):
return a - b
p = print_info(add_num)
r = p(10, 20)
print(r)preタグにもクラスを指定してハイライト
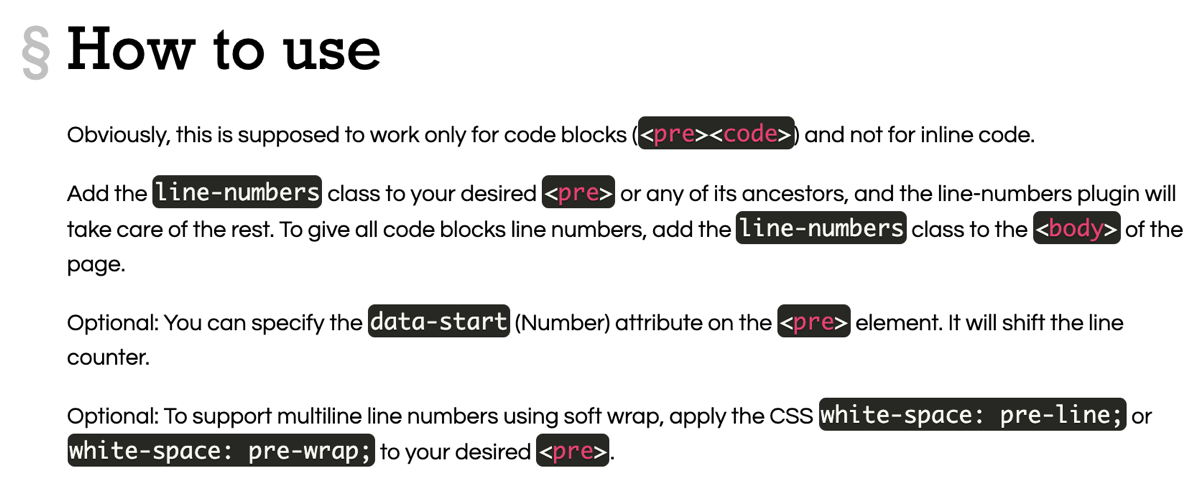
チェックしたプラグインはそれぞれのプラグイン名のリンクから使い方を確認することができます。

これはLine Numbersの使い方ですが、基本はpreタグのクラスにline-numbersを追加すれば、自動的に行に番号が振られます。
あと行をハイライトするLine Highlightは、data-line="行指定(2, 4-5など)"をpreタグに追加すれば、指定した行をハイライトすることができます。
<pre class="line-numbers" data-line="4">
<code class="language-python">
コード
</code>
</pre>もう一つCopy to Clipboard Buttonを入れていますが、こちらは自動的に表示されるので、特別にクラスなどを追加する必要はなく、マウスがロールオーバーしたときに、右上にCopyボタンが表示されます。
コード内の<>は注意が必要
preタグとcodeタグは、コード表示用なので、改行やスペースも見た目同様の表示ができますが、<と>は、そのまま使うと思ってもみないレイアウトの崩れにつながってしまいます。
なので、<と>を表記するときは、それぞれ【<】と【>】と記述します。(【】は不要)
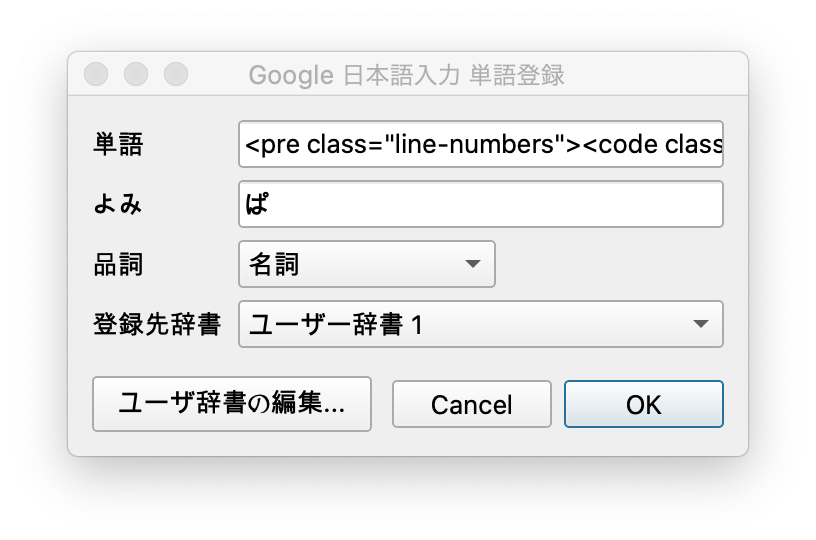
あと便利な使い方としては、コードを単語登録しておく方法がおすすめです。
例えば私はGoogle日本語入力を使っていますが、行ナンバーが振られたPythonコードをよく使うので、【ぱ(pa)】と入力して<pre class="line-numbers"><code class="language-python">に変換できるように、単語登録しています。

他にもタグ入力が短縮できるように、いろいろと単語登録して、文書の作成スピードを上げるようにしています。
ただ、WordPressは、ブロックエディターに移行しているので、そちらも使えるようにならないといけないな〜と思いつつも、クラシックエディターで記事を書いている自分がいます。
タグなどを考えなくてもいいので、ブロックエディターのほうが便利かもしれませんが、なかなか変える気になんないんですよね〜。
ということで、今回は【Prism Syntax Highlighter】でソースコードの表示をおしゃれにする方法を紹介しましたが、HTMLのソースやPythonのコードをサイトで紹介する場合は、必要不可欠なアイテムですので、何を使ったらいいのか悩んでいる方は、ぜひ【Prism Syntax Highlighter】を導入してみてください。
間違いなくおしゃれで引き締まったサイトになること間違いなしです。